Kökler Arası Kaynak Paylaşımı
Cross-Origin Resource Sharing (CORS), bir web sayfası üzerindeki bazı kaynakların (örneğin font dosyaları), kaynağın sunulduğu alan adının dışındaki bir alan adından istenebilmesine izin veren bir mekanizmadır. Bir web sayfası, özgürce kökler arası resimleri, stil sayfalarını, betikleri ve videoları ekleyebilmektedir.[1] Ancak, bazı “alanlar arası” istekler, özellikle Ajax istekleri, Aynı Kök Politikası nedeniyle varsayılan olarak yasaklanmıştır.
CORS, kökler arası isteklerin güvenli olup olmadığına karar vermek için tarayıcı ve sunucu arasında bir etkileşimin nasıl yapılacağını tanımlamaktadır.[2] Aynı kök isteklerine oranla daha fazla özgürlük ve işlevsellik sağlamaktadır, ancak basitçe tüm kökler arası isteklere izin vermekten daha güvenlidir. W3C tarafından da önerilen standart olmuştur.[3]
CORS güvenlik ile ilgili değildir, içerik sahipliğinin korunması ile ilgilidir. Saldırganların Aynı Kök Politikası'na (SOP) uyması beklenmemelidir. CORS pek çok tarayıcı üzerinden kolayca devre dışı bırakılabilmektedir.
CORS nasıl çalışır?
CORS standardı, tarayıcı ve sunucuların izinleri olması halinde uzak URL’lere istekte bulunabileceği bir yöntem sunan yeni HTTP başlıkları tanımlamaktadır. Bazı doğrulama ve yetkilendirme sunucu tarafından yapılsa da, bu başlıkları desteklemek ve belirttikleri kısıtlamaları uygulamak tarayıcıların sorumluluğundadır.
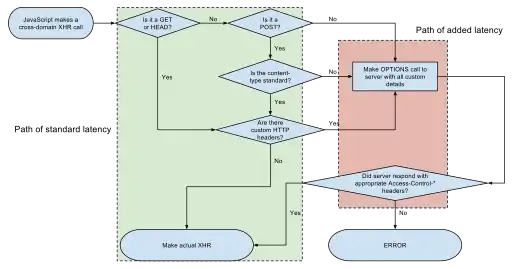
Veriyi değiştirebilen Ajax ve HTTP istek metotları (genellikle GET dışındaki HTTP metotları veya bazı MIME türleri ile POST kullanımı) için, tanımlama, tarayıcıların sunucudan HTTP OPTIONS istek metodu ile desteklenen metotları öğrenerek ve sunucudan onay aldıktan sonra asıl HTTP metodu ile asıl isteği göndererek bir ön kontrol yapmalarını zorunlu tutmaktadır. Sunucular, login bilgilerinin (çerezler ve HTTP kimlik doğrulama verisi dahil) isteklerle birlikte gönderilip gönderilememesi konusunda istemcileri de bilgilendirebilmektedir.[4]

Basit bir örnek
Aynı Kök Politikası kullanılırken, genelde uygun olmamaktadır. CORS uyumlu bir tarayıcı kökler arası bir istek yapmak istediğinde:
- Tarayıcı HTTP
Originbaşlığı ile bir OPTIONS isteği göndermektedir. Bu başlığın değeri, ana sayfayı sunan alan adı olmaktadır. http://example.com alan adından bir sayfa, service.example.com üzerindeki bir kullanıcı verisine erişmek istediğinde, aşağıdaki istek başlığı service.example.com’a gönderilecektir:Origin: http://www.example.com
- service.example.com üzerindeki sunucunun cavabı aşağıdakileri içerebilir:
- Hangi kök sayfalarına izin verildiğini gösteren bir
Access-Control-Allow-Origin(ACAO) başlığı. Örneğin:Access-Control-Allow-Origin: http://www.example.com
- Eğer sunucu kökler arası isteklere izin vermiyorsa bir hata sayfası
- Tüm alan adlarına izin veren bir karakter içeren
Access-Control-Allow-Origin(ACAO) başlığı:Access-Control-Allow-Origin: *
- Hangi kök sayfalarına izin verildiğini gösteren bir
Bir karakter aynı kök politikası, bir sayfa veya API tamamen erişilebilir bir içerik olarak düşünüldüğünde ve herhangi bir site üzerindeki herhangi bir kod dahil herkes için erişilebilir olması amaçlandığında uygundur. Örneğin, Google Fonts gibi genel bir servis sunucusu üzerindeki bir web fontu.
Yıldız karakterli aynı kök politikası, sayfaların tahmin edilemez URL’lere sahip olduğu ve bunu bilen kişiler tarafından erişilebilir olduğu varsayılan nesne yeterlilik modelinde yaygın olarak kullanılmaktadır.
“*” değeri, HTTP kimlik doğrulama, istemci taraflı SSL sertifikaları ve çerezlerin gönderilmesine izin vermemesi açısından önem taşımaktadır.[5]
CORS mimarisinde, ACAO başlığı asıl web uygulama sunucusu (www.example.com) tarafından değil harici web servisi (service.example.com) tarafından belirlenmektedir. CORS, web servisin web uygulamasına kaynaklarını kullanması için yetkilendirmesine izin vermektedir ve uygulama tarafından erişilen harici servisleri kontrol etmemektedir. İkincisi için, İçerik Güvenlik Politikası kullanılmalıdır (connect-src direktifi).
Ön Kontrol örneği
Bazı kökler arası Ajax istekleri gönderilirken, CORS’u destekleyen modern tarayıcılar, belirtilen aksiyonu yapma yetkisinin olup olmadığına karar vermek için ilave bir "ön kontrol" isteği eklemektedir.
OPTIONS / Host: service.example.com Origin: http://www.example.com
Eğer service.example.com isteği kabul etmek istiyorsa, aşağıdaki başlıklarla cevap verebilir:
Access-Control-Allow-Origin: http://www.example.com Access-Control-Allow-Methods: PUT, DELETE
Başlıklar
CORS ile ilgili HTTP başlıkları
İstek başlıkları
- Origin
- Access-Control-Request-Method
- Access-Control-Request-Headers
Cevap başlıkları
- Access-Control-Allow-Origin
- Access-Control-Allow-Credentials
- Access-Control-Expose-Headers
- Access-Control-Max-Age
- Access-Control-Allow-Methods
- Access-Control-Allow-Headers
Tarayıcı Desteği
CORS, aşağıdaki tarayıcı görüntüleme motorlarına dayanan tüm tarayıcılar tarafından desteklenmektedir:
- Blink- ve Chromium tabanlı tarayıcılar (Chrome 28+,[6][7] Opera 15+, Amazon Silk, Android's 4.4+ WebView ve Qt's WebEngine)
- Gecko 1.9.1 (Firefox 3.5,[8] SeaMonkey 2.0,[9] Camino 2.1[10]) ve üstü.
- MSHTML/Trident 6.0 (Internet Explorer 10) doğal destek sunmaktadır.[11] MSHTML/Trident 4.0 & 5.0 (Internet Explorer 8 & 9) XDomainRequest nesnesi aracılığıyla kısmi destek sağlamaktadır.
- Presto tabanlı tarayıcılar (Opera) Opera 12.00[12] ve Opera Mobile 12 ile beraber CORS'u desteklemektedir (Opera Mini[13] hariç).
- WebKit (Safari 4 ve üstü,[14] Google Chrome 3 ve üstü ve muhtemelen öncesi).[15]
Aşağıdaki tarayıcılarda CORS desteği bulunmamaktadır:
Tarih
Kökler arası destek, VoiceXML tarayıcılarında güvenli kökler arası veri isteklerine izin vermek için VoiceXML 2.1[18] sürümünde yer alması için Mart 2004'te Tellme Networks çalışanlarından Matt Oshry, Brad Porter ve Michael Bodell tarafından önerilmiştir. Mekanizma VoiceXML’e özgü olmayan genel bir yapıya sahip olarak kabul edilmiştir ve sonrasında bir uygulama notu olarak ayrılmıştır.[19] Ana tarayıcı sağlayıcılarından katılımcılarla birlikte W3C WebApps Çalışma Grubu, bu notu resmi W3C Öneri durumuna getirmek üzere W3C Çalışma Taslağı olarak resmileştirmeye başlamıştır.
Mayıs 2006'da ilk W3C Çalışma Taslağı sunulmuştur.[20] Mart 2009'da taslak "Cross Origin Resource Sharing"[21] olarak isim değiştirmiştir ve Ocak 2014'te bir W3C Önerisi olarak kabul edilmiştir.[22]
CORS vs JSONP
CORS, JSONP’ye karşı modern bir alternatif olarak da kullanılabilmektedir. JSONP sadece GET isteklerini desteklerken, CORS diğer HTTP istek türlerini de desteklemektedir. CORS kullanımı, JSONP’den daha iyi hata işleme imkânları sunan XMLHttpRequest’lerin web programcıları tarafından kullanılabilmesine imkân tanımaktadır. CORS pek çok modern tarayıcı tarafından desteklenmektedir. JSONP, harici site ele geçirildiğinde siteler arası betik çalıştırma (XSS) sorunlarına yol açabilirken, CORS güvenliği sağlamak için web sayfalarının cevapları manuel olarak işlemesine izin vermektedir.[23]
Ayrıca Bkz.
- İçerik Güvenlik Politikası
- Dokümanlar Arası Mesajlaşma
- JSONP
Kaynakça
- "Same-origin policy / Cross-origin network access". MDN. 12 Mart 2017 tarihinde
|arşiv-url=kullanmak için|url=gerekiyor (yardım) arşivlendi. - "Cross-domain Ajax with Cross-Origin Resource Sharing". NCZOnline. 29 Nisan 2016 tarihinde
|arşiv-url=kullanmak için|url=gerekiyor (yardım) arşivlendi. - "Cross-Origin Resource Sharing". 6 Mart 2017 tarihinde
|arşiv-url=kullanmak için|url=gerekiyor (yardım) arşivlendi. - "cross-site xmlhttprequest with CORS". MOZILLA. 21 Mart 2017 tarihinde
|arşiv-url=kullanmak için|url=gerekiyor (yardım) arşivlendi. - Cross-Origin Resource Sharing 6 Mart 2017 tarihinde Wayback Machine sitesinde arşivlendi..
- "Blink". QuirksBlog. Nisan 2013. 29 Aralık 2016 tarihinde
|arşiv-url=kullanmak için|url=gerekiyor (yardım) arşivlendi. - "Google going its own way, forking WebKit rendering engine". Ars Technica. Nisan 2013. 6 Nisan 2013 tarihinde kaynağından arşivlendi. Erişim tarihi: 4 Nisan 2013.
- "HTTP access control (CORS) - MDN". Developer.mozilla.org. 15 Temmuz 2012 tarihinde
|arşiv-url=kullanmak için|url=gerekiyor (yardım) arşivlendi. - "Gecko - MDN". Developer.mozilla.org. 8 Haziran 2012. 3 Ağustos 2012 tarihinde
|arşiv-url=kullanmak için|url=gerekiyor (yardım) arşivlendi. - "What makes Camino Special". 8 Eylül 2016 tarihinde
|arşiv-url=kullanmak için|url=gerekiyor (yardım) arşivlendi. - Tony Ross; Program Manager; Internet Explorer (9 Şubat 2012). "CORS for XHR in IE10". MSDN. 5 Aralık 2015 tarihinde
|arşiv-url=kullanmak için|url=gerekiyor (yardım) arşivlendi. - David Honneffer, Documentation Specialist (14 Haziran 2012). "12.00 for UNIX Changelog". Opera. 5 Haziran 2016 tarihinde
|arşiv-url=kullanmak için|url=gerekiyor (yardım) arşivlendi. - David Honneffer, Documentation Specialist (23 Nisan 2012). "Opera Software: Web specifications support in Opera Presto 2.10". Opera.com. 11 Eylül 2016 tarihinde
|arşiv-url=kullanmak için|url=gerekiyor (yardım) arşivlendi. - on July 6, 2009 by Arun Ranganathan (6 Temmuz 2009). "cross-site xmlhttprequest with CORS ✩ Mozilla Hacks – the Web developer blog". Hacks.mozilla.org. 21 Mart 2017 tarihinde
|arşiv-url=kullanmak için|url=gerekiyor (yardım) arşivlendi. - "59940: Apple Safari WebKit Cross-Origin Resource Sharing Bypass". Osvdb.org. 19 Temmuz 2012 tarihinde
|arşiv-url=kullanmak için|url=gerekiyor (yardım) arşivlendi. - "HTTP Access Control in Camino • mozillaZine Forums". Forums-test.mozillazine.org. 3 Mart 2016 tarihinde
|arşiv-url=kullanmak için|url=gerekiyor (yardım) arşivlendi. - "Issue 904 - arora - Arora providing API for CORS (Cross-Origin Resource Sharing) but fails in actual use - Cross Platform WebKit Browser - Google Project Hosting". Code.google.com. 4 Eylül 2010. 17 Mayıs 2015 tarihinde
|arşiv-url=kullanmak için|url=gerekiyor (yardım) arşivlendi. - "Voice Extensible Markup Language (VoiceXML) 2.1". W3.org. 23 Mart 2004. 23 Eylül 2016 tarihinde
|arşiv-url=kullanmak için|url=gerekiyor (yardım) arşivlendi. - "Authorizing Read Access to XML Content Using the <?access-control?> Processing Instruction 1.0". W3.org. 19 Mart 2017 tarihinde
|arşiv-url=kullanmak için|url=gerekiyor (yardım) arşivlendi. - "Authorizing Read Access to XML Content Using the <?access-control?> Processing Instruction 1.0 W3C - Working Draft 17 May 2006". W3.org. 2 Nisan 2016 tarihinde
|arşiv-url=kullanmak için|url=gerekiyor (yardım) arşivlendi. - "Cross-Origin Resource Sharing - W3C Working Draft 17 March 2009". W3.org. 17 Nisan 2016 tarihinde
|arşiv-url=kullanmak için|url=gerekiyor (yardım) arşivlendi. - "Cross-Origin Resource Sharing - W3C Recommendation 16 January 2014". W3.org. 17 Haziran 2016 tarihinde
|arşiv-url=kullanmak için|url=gerekiyor (yardım) arşivlendi. - "When can I use... Cross Origin Resource Sharing". caniuse.com. 8 Nisan 2017 tarihinde
|arşiv-url=kullanmak için|url=gerekiyor (yardım) arşivlendi.
Dış bağlantılar
- W3C Önerisi11 Eylül 2011 tarihinde Wayback Machine sitesinde arşivlendi. ve Geliştiriciler için Uygulama Esasları
- Kullanım Rehberi
27 Mayıs 2010 tarihinde Wayback Machine sitesinde arşivlendi. - CORS'u aktif etme28 Haziran 2011 tarihinde Wayback Machine sitesinde arşivlendi.
- HTML5 Rocks CORS çalışma mekanizması anlatımı
- CORS desteği testi
- CORS ile ilgili Mozilla Developer Network yazısı